CSS基础-05-表格(表格边框、 折叠边框 border-collapse、水平对齐 text-align、垂直对齐 vertical-align 、表格填充 padding)
CSS基础-05-表格(表格边框、 折叠边框 border-collapse、水平对齐 text-align、垂直对齐 vertical-align 、表格填充 padding)
1. 边框(border)
1.1 添加边框
以下是简单示例,边框详细使用后边有单独的文档。
语法示例
table {
border:1px solid black;
}说明:
border后边的参数 没有顺序关系
此处依次表示:边框宽、边框样式、边框颜色
完整示例
代码
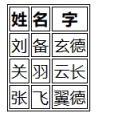
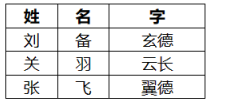
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>CROW-SONG</title> <style> table, th, td { border: 1px solid black; /* border-width:10px; */ } </style></head><body> <table> <tr> <th>姓</th> <th>名</th> <th>字</th> </tr> <tr> <td>刘</td> <td>备</td> <td>玄德</td> </tr> <tr> <td>关</td> <td>羽</td> <td>云长</td> </tr> <tr> <td>张</td> <td>飞</td> <td>翼德</td> </tr> </table></body></html>结果显示

上图我们可以看到,表格的边框似乎是双线,其实我们是因为我们分别画了
table(表格)、th(表头)、td(格)的边框。
如果我们分开画是下边的效果
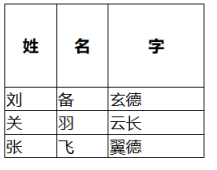
示例(table 边框)
代码
<style> table{ border: 1px solid black; /* border-width:10px; */ } </style>效果
示例(th边框)
代码
<style> th{ border: 1px solid black; /* border-width:10px; */ } </style>效果

示例(td 边框)
代码
<style> td{ border: 1px solid black; /* border-width:10px; */ } </style>效果

1.2 折叠边框(border-collapse)
语法示例
table {
border-collapse: collapse;
}完整示例
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>CROW-SONG</title>
<style>
table {
border-collapse: collapse;
}
table,
td,
th {
border: 1px solid black;
}
</style></head><body>
<table>
<tr>
<th>姓</th>
<th>名</th>
<th>字</th>
</tr>
<tr>
<td>刘</td>
<td>备</td>
<td>玄德</td>
</tr>
<tr>
<td>关</td>
<td>羽</td>
<td>云长</td>
</tr>
<tr>
<td>张</td>
<td>飞</td>
<td>翼德</td>
</tr>
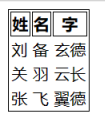
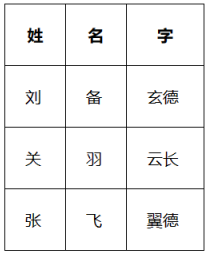
</table></body></html>显示示例

说明
当然,你在td、th里边都写上折叠边框也没关系:
table, td, th { border-collapse: collapse; border: 1px solid black; }
2. 高度和宽度(width/height)
语法示例
宽度和页面同宽
width:100%;
固定宽度
width:50px
高度占表格的百分比
table高度设置百分比没有意义;th、td设置高度百分比是占表格高度的比例。height: 50%
固定高度
height:50px
完整示例
代码
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>CROW-SONG</title> <style> th { border-collapse: collapse; } table { width: 100%; } th { height: 50px; } table, td, th { border: 1px solid black; } </style></head><body> <table> <tr> <th>姓</th> <th>名</th> <th>字</th> </tr> <tr> <td>刘</td> <td>备</td> <td>玄德</td> </tr> <tr> <td>关</td> <td>羽</td> <td>云长</td> </tr> <tr> <td>张</td> <td>飞</td> <td>翼德</td> </tr> </table></body></html>结果显示

示例(表头高度设置为百分比)
设置表格固定高度
设置表头高度占整个表格的60%
代码
<style> table { border-collapse: collapse; width: 200px; height: 500px; } th { height: 60%; } table, td, th { border: 1px solid black; } </style>效果
表格高度剩下的部分被剩下的内容平分

3. 对齐
3.1 水平对齐(text-align)
语法示例
text-align:center; text-align:right;
完整示例
<style>
table {
border-collapse: collapse;
width: 200px;
}
th,
td {
height: 20px;
text-align:center;
}
table,
td,
th {
border: 1px solid black;
}
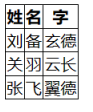
</style>效果

3.2 垂直对齐(vertical-align)
语法示例
垂直居顶
vertical-align:top;
垂直中(默认)
vertical-align:center;
垂直居底
vertical-align:bottom;
完整示例
设置表头高度为 80px,内容居顶部
代码
<style>
table {
border-collapse: collapse;
width: 200px;
}
th{
height: 80px;
text-align:top;
}
table,
td,
th {
border: 1px solid black;
}
</style>效果

4. 表格填充(padding)
语法
设置内容具边框距离(我们会在后边边框中详细说明)
padding: 20px;
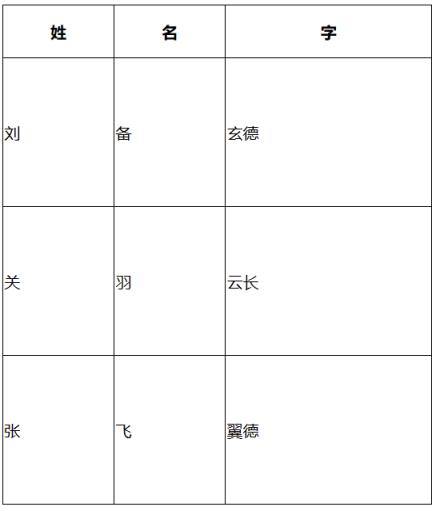
完整示例
<style>
table {
border-collapse: collapse;
width: 200px;
}
th,
td{
height: 20px;
padding: 20px;
}
table,
td,
th {
border: 1px solid black;
}
</style>







 粤公网安备 44130202000819号
粤公网安备 44130202000819号